
Track Conversions Through iFrames with Google Tag Manager
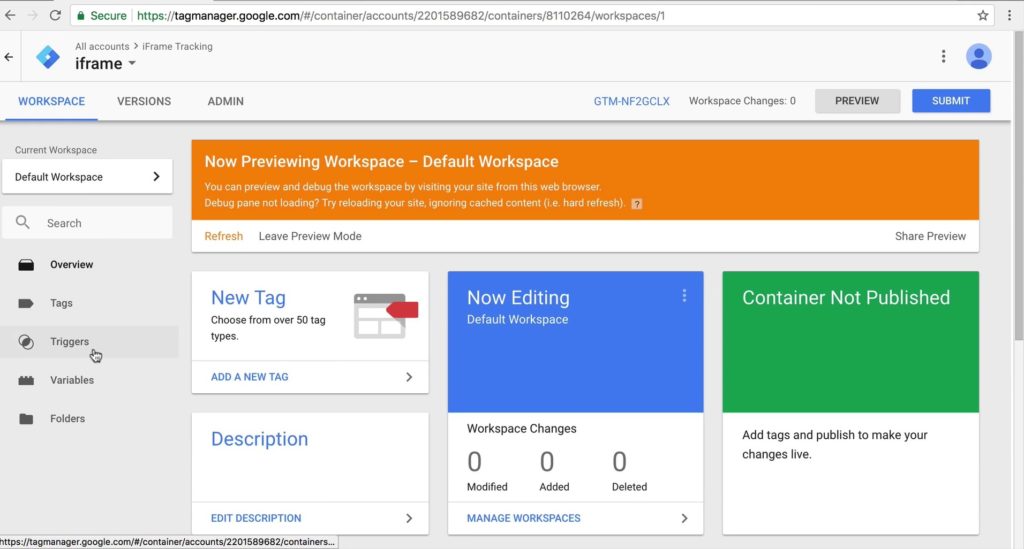
In Google Tag Manager, open the container that you inserted in the iFrame and click the Preview button. Enter the URL of the parent page and press Start. When the preview mode opens, you might see a notification offering you to enable GTM in the iFrame as well. Click Enable.

Track Conversions Through iFrames with Google Tag Manager
2 Answers Sorted by: 0 If you are using the default/standard Google Analytics tag in GTM, its cookies only work in first-party context.

iFrame Tracking with jQuery and Google Tag Manager Yasen Lilov Blog
What is the Google Tag Manager used for? Tag Manager gives the ability to add and update own tags for conversion tracking, site analytics, remarketing, and more. What is the iframe? An iframe is an inline frame used inside a webpage to load another HTML document inside it. Actually, this is a website into another website.

How to track iFrames with Google Tag Manager LaptrinhX
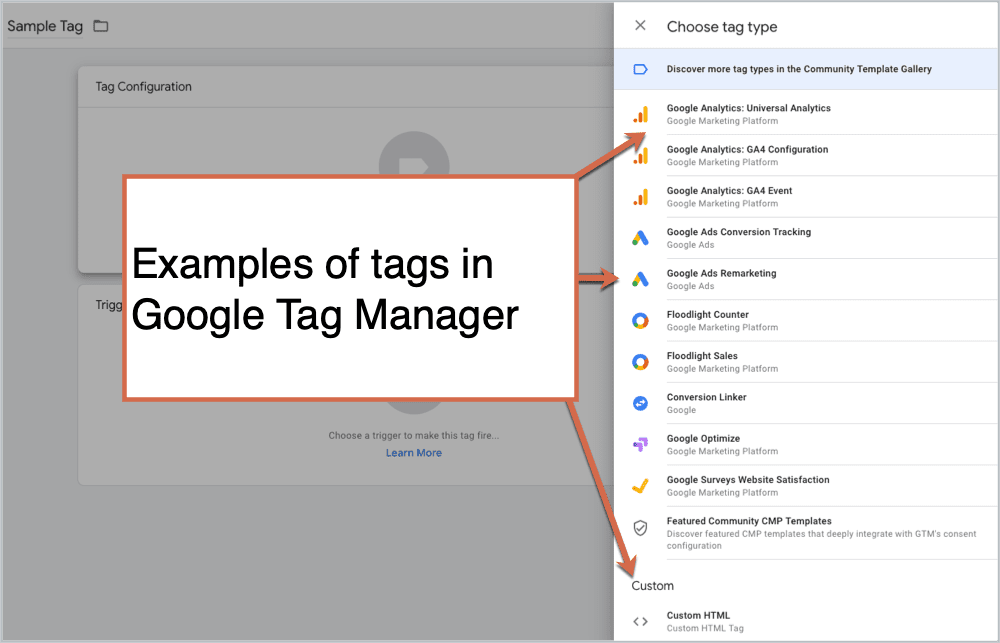
Tag Manager allows you to manage a variety of tags for Google services and third parties. The template gallery features tags from other users. If no existing tag fits your needs, you.

[Guía] Mediciones de click desde un iframe con Google Tag Manager MarcusRB
iFrame Tracking with Google Tag Manager . This topic is available in my Intermediate/Advanced Google Tag Manager course. You will learn: What iFrames are and what problems do they cause in analytics; How to track iFrames with GTM; How to properly test your setup; And many other things…

Google Tag Manager (GTM) Fishtank Consulting
1 I have developed an e-commerce site using Angular 9. There are some third-party web applications that make use of my application. For the purpose of this question, these look like the following: App1 (My application URL): www.my-ecommerce.com App2 (1st third-party) : www.thirdparty1.com App3 (2nd third-party) : www.thirdparty2.com
Track Conversions Through iFrames with Google Tag Manager
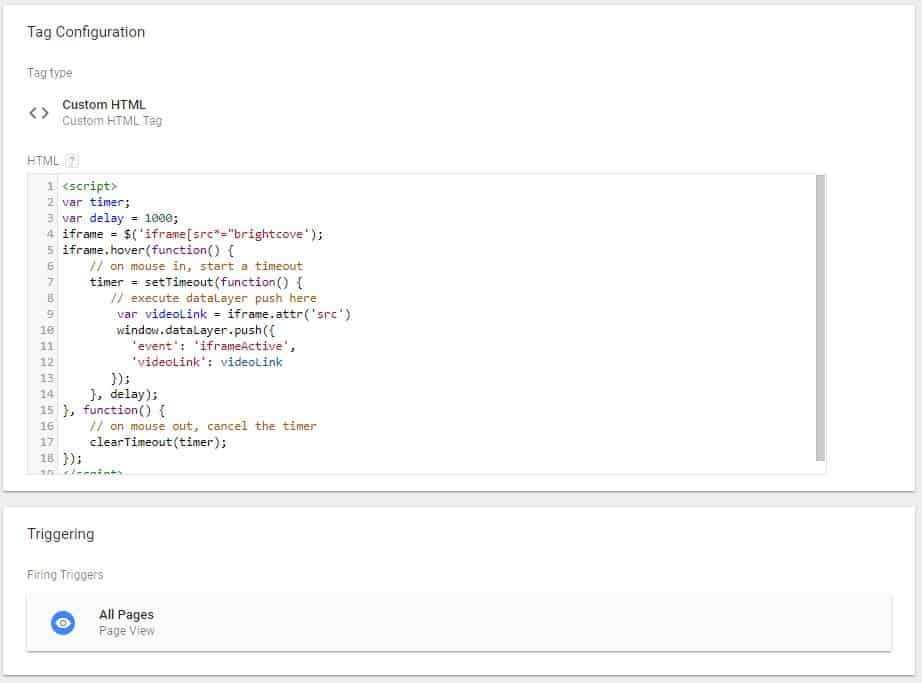
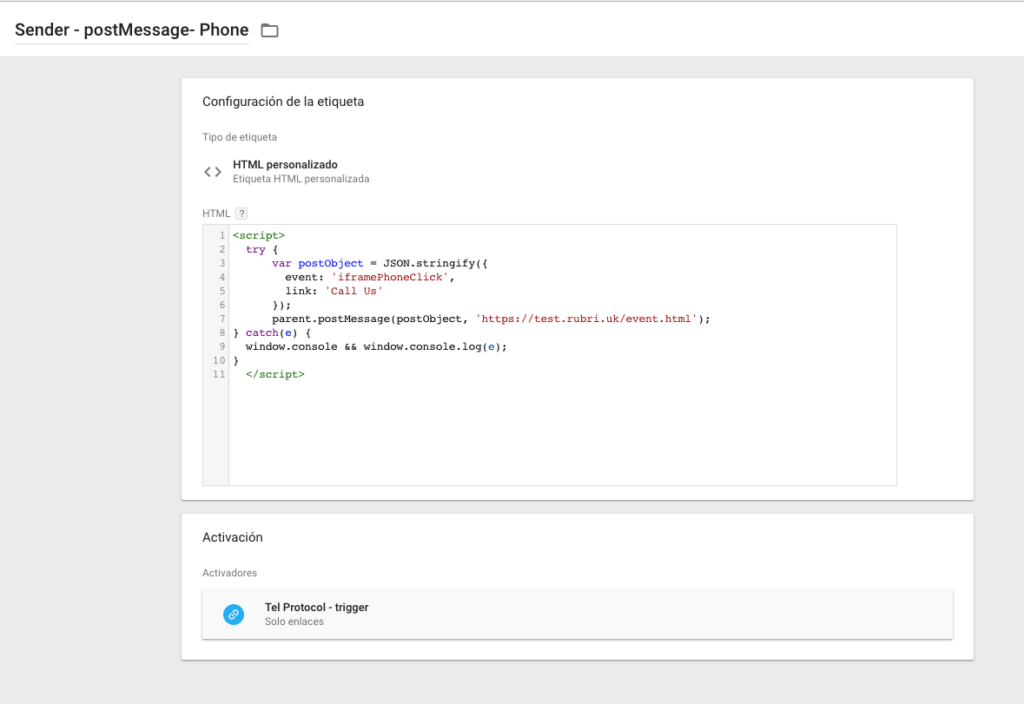
1. Add GTM code on the iframe page (create a separate container to keep things easier). 2. Create a custom HTML tag that will send a post message when a form is submitted 3. Create a listener in the parent container that listens to the post message 4. Create a tag to fire track the event

O Que é O Google Tag Manager E Por Que Usálo? A Verdade Sobre O Gerenciador De Tags Do Google
In case you want to track iframe interactions on all pages, the complete tag setup would look very similar to this: 2. Add Custom event trigger. Now, after we have saved the JavaScript template, let's create a custom event trigger that will notify GA tag about the iframe click.

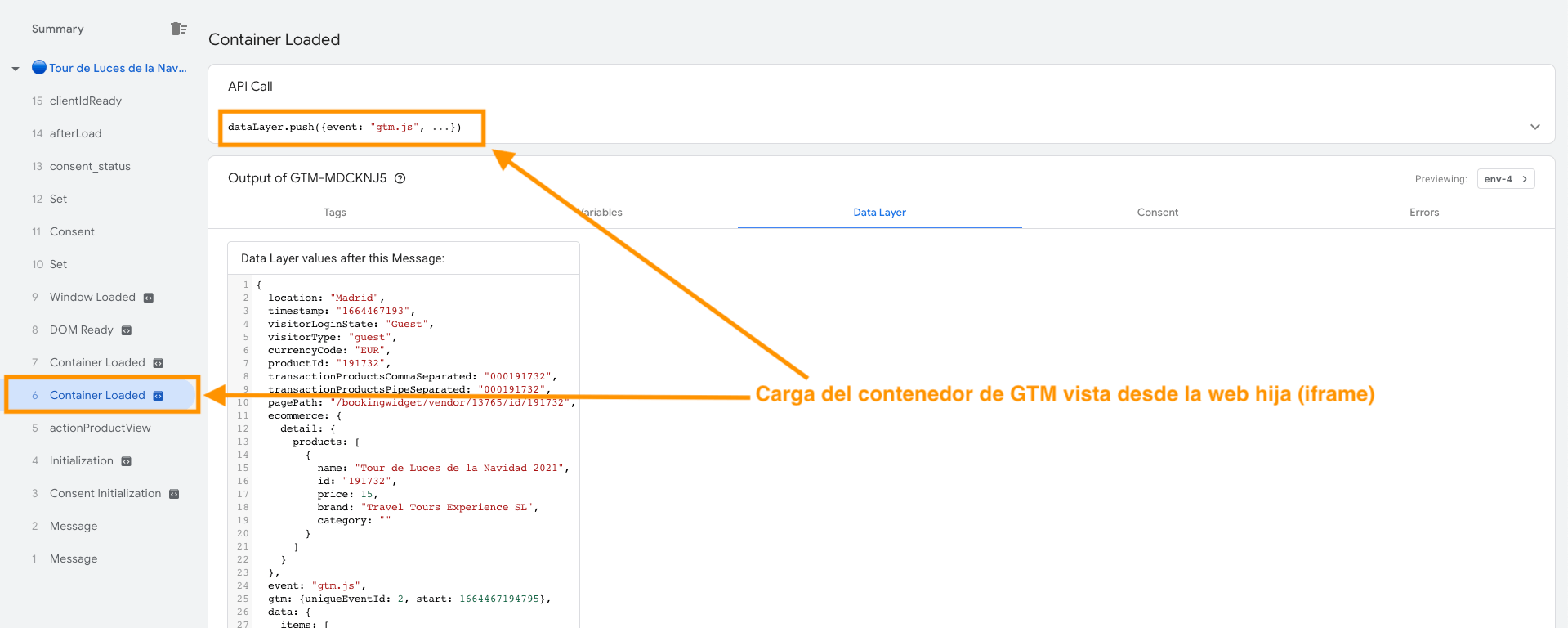
How to Debug iFrame with Google Tag Manager Preview Mode
Create Google Analytics Settings variable with custom settings. Then, scroll down to Cross Domain Tracking section, set Auto Link Domains to { {Domains}} and Decorate Form to True like the screenshot below. Cross Domain Tracking Settings. Finally, head to Tags, add a new tag and name it as Universal Analytics Tag.

Seguimiento de iframes con Google Tag Manager
Julian Juenemann Last Updated: December 27, 2023 Are you looking into iframe tracking in GA4? Tracking iframes in Google Analytics 4 can sometimes be complicated, but we will show you a method for making it work with Google Tag Manager.

Track Conversions Through iFrames with Google Tag Manager
Operations in Parent Google Tag Manager. Our iFrame will send tracking data to the parent frame, so we need to listen for this data in the parent frame. Therefore, we want this listening tag to fire on the form submission page. We set our trigger as "Page View" and select the form submission (get-offer) page. We create a new tag for.

Track Conversions Through iFrames with Google Tag Manager
The top one ( a.k.a. the